方法をメモ
環境はMac
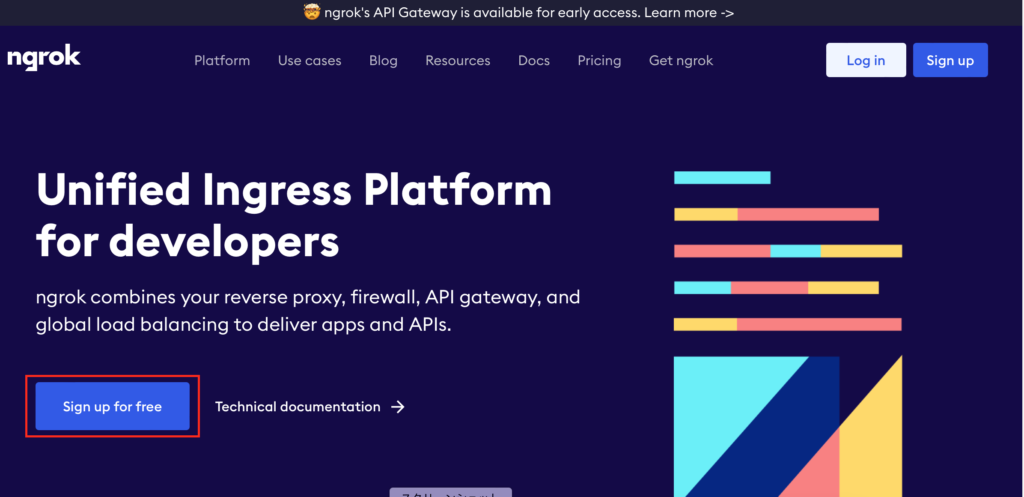
まずはngrokのサイトにアクセスしてアカウントを作成。

アカウント作成後、ログインし
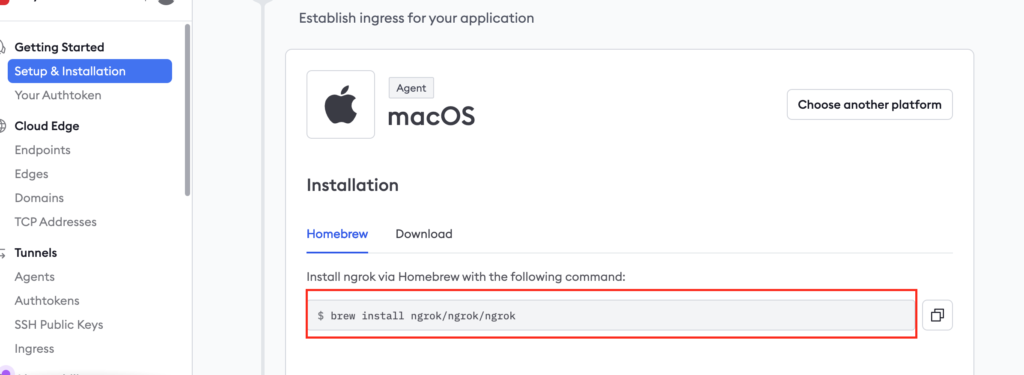
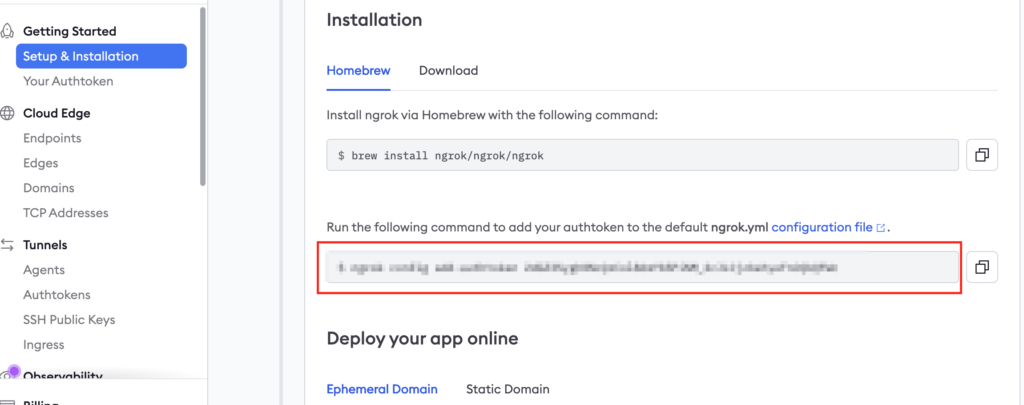
左メニューのSetup & Installationから
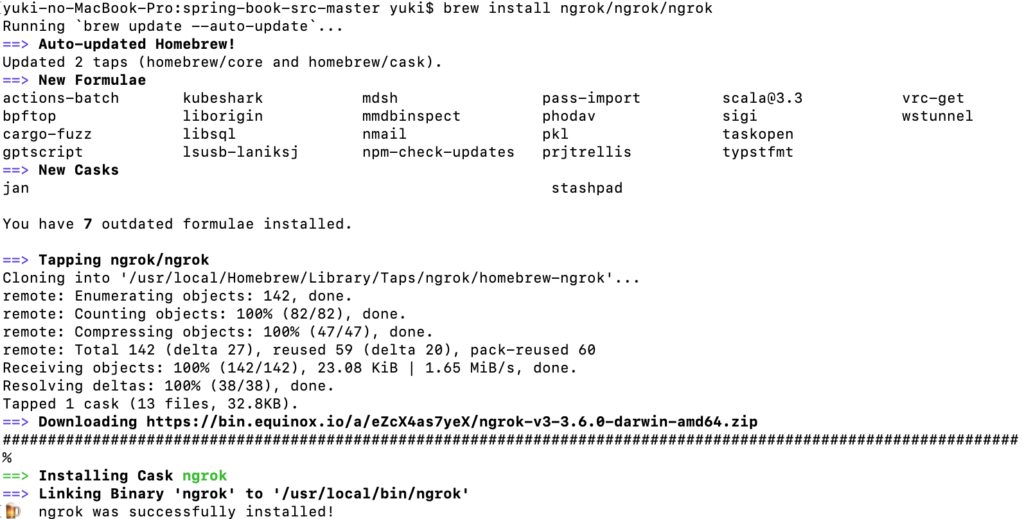
ngrokのインストール用コマンドをコピーし、ターミナルで実行。


インストールが成功したら、
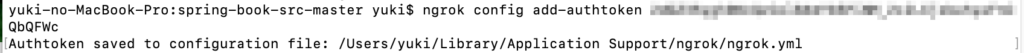
ログインした先ほどのサイトの2つ目のコマンドをコピーし、ターミナルで実行すると
デフォルトのngrok.yml設定ファイルにauthokenが追加される。


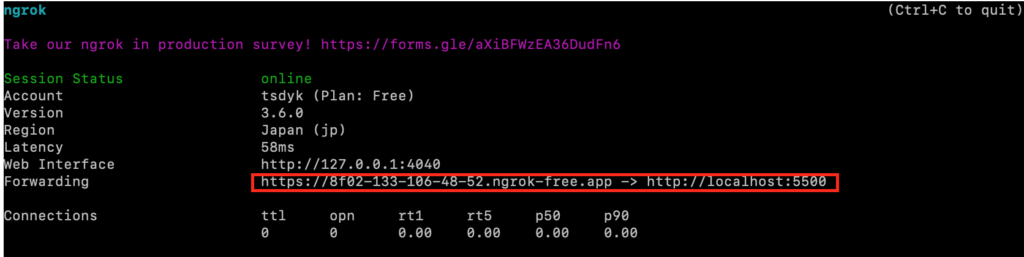
例えばローカル環境で http://127.0.0.1:5500/fullcalendar.html で動かしているアプリがあるとして、5500のポートをngrokに公開するコマンドをターミナルで実行する
ngrok http 5500実行するとターミナル画面に外部に公開できるURLが表示される

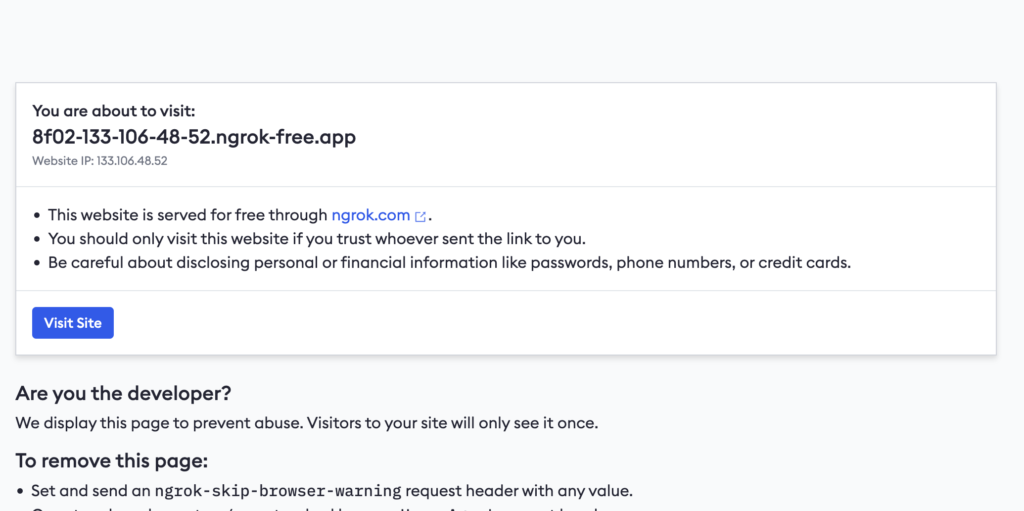
ドメイン部分をコピペしてブラウザで実行するとVisit Siteボタンが現れるので押下すると
https://8f02-133-106-48-52.ngrok-free.app/fullcalendar.html

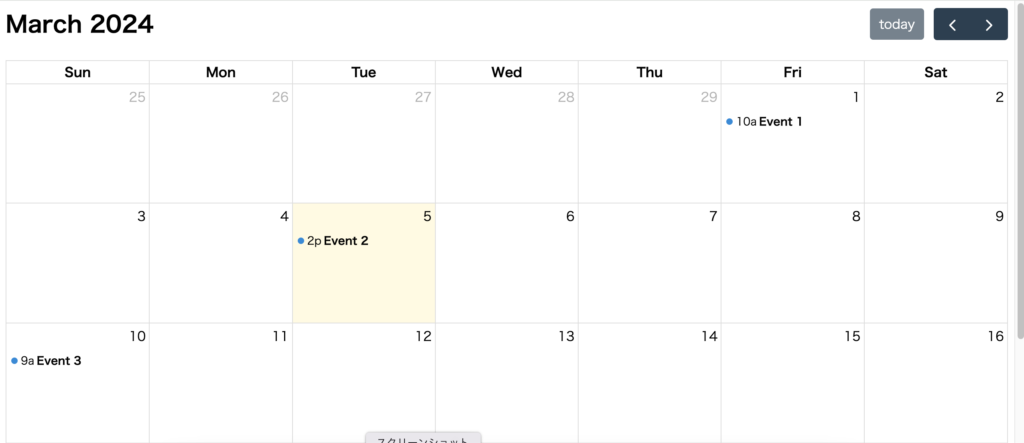
ローカル環境で動作しているWebアプリが無事公開されていることを確認できました