メディアクエリは、ウェブページやアプリケーションを異なるデバイスや画面サイズに対応させるためのCSSの機能である。メディアクエリを使用することで、特定の条件が満たされたときに適用されるスタイルを定義できます。
以下は、メディアクエリの基本的な使い方。
/* メディアクエリの基本構文 */
@media screen and (条件) {
/* 条件が満たされた場合に適用されるスタイル */
}まずはメディアクエリを使わない状態で、フォントサイズの指定をする。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.area {
font-size:50px;
}
</style>
</head>
<body>
<div class="area">あいうえお</div>
</body>
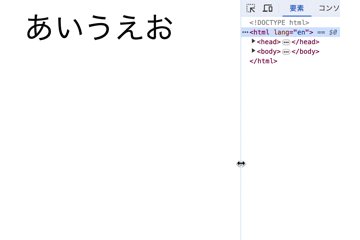
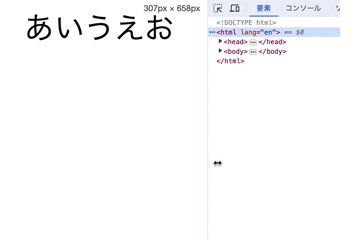
</html>結果はスタイル通り、フォントサイズ50pxで表示されている。

今度はウィンドウ幅が300px以下の場合、フォントサイズを25pxとなるように設定する。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.area {
font-size:50px;
}
@media screen and (width<=300px) {
.area {
font-size:25px;
}
}
</style>
</head>
<body>
<div class="area">あいうえお</div>
</body>
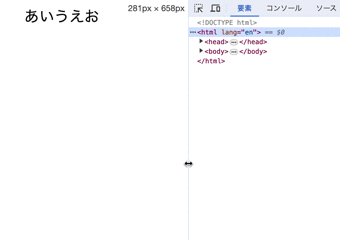
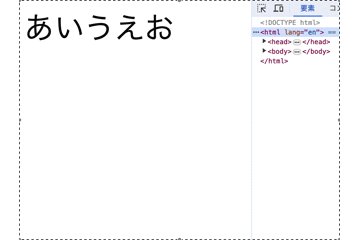
</html>今度はウィンドウ幅が300px以下の場合、フォントサイズが25pxと小さくなっていることがわかる。