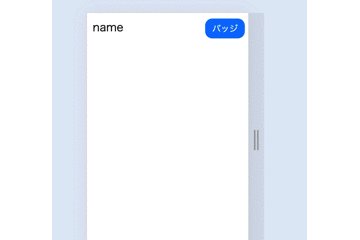
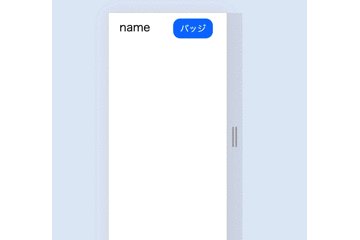
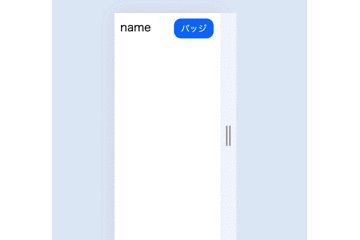
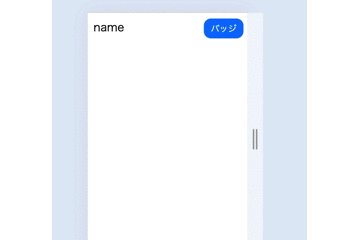
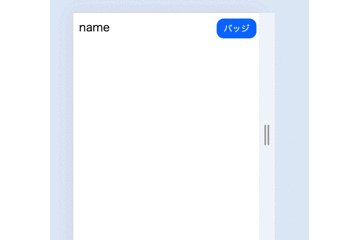
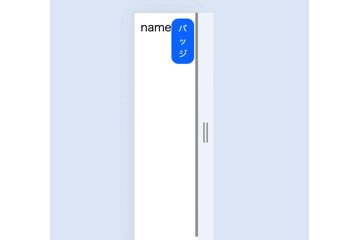
画面を小さくした時に、要素の大きさはそのままにしたいのに、形が変わってしまう事があります。

この時、要素(バッジ)の大きさはそのままにしたい場合。
<body>
<div class="wrap">
<div class="name">name</div>
<div class="badge">バッジ</div>
</div>
</body> .wrap {
display: flex;
justify-content: space-between; /* 要素を均等に配置 */
}
.name {
word-break: break-all; /* 長い文字列がある場合に改行 */
}
.badge {
margin-right: 10px;
background-color: #007bff; /* バッジの背景色 */
color: #fff; /* バッジのテキスト色 */
border-radius: 10px; /* バッジの角丸 */
padding: 5px 10px; /* バッジの内側の余白 */
font-size: 12px; /* バッジのテキストのフォントサイズ */
height: fit-content; /* 要素の高さを、その中に含まれるコンテンツに合わせて自動的に調整する */
white-space: nowrap; /* テキストを改行しない */
flex-shrink: 0; /* 縮めたくない要素に指定 */
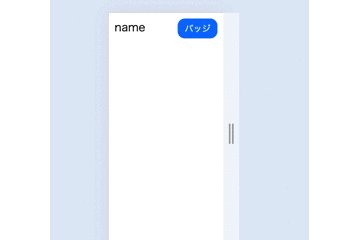
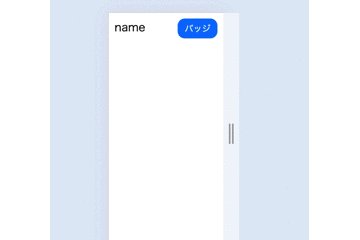
}以下が追加したプロパティ。
name
word-break: break-all; /* 長い文字列がある場合に改行 */badge
white-space: nowrap; /* テキストを改行しない */
flex-shrink: 0; /* 縮めたくない要素に指定 */